Google recently announced a new ranking metric to evaluate a webpage’s user experience. Why is Google doing this? The tech giant is constantly changing and upgrading to make its interface more user-friendly. The new metric – Core Web Vitals will play a crucial factor in our website’s ranking. In this blog, we will explore what Core Web Vitals are and why they are so important for your website.
Table of Contents
What are Core Web Vitals?

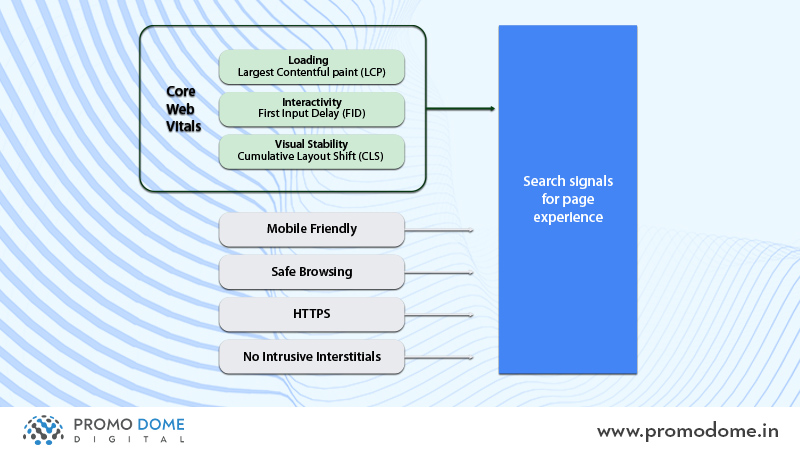
Core Web Vitals are metrics that have a significant impact on search engine rankings. They consist of three major measurement factors or signals: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
According to Google:
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger – how annoying!).”
For anyone coming across these terms for the first time, I am pretty sure it might sound like gibberish. So let’s explore these more straightforwardly. In layman’s terms, Core Web Vitals are factors that tell Google how fast your webpage loads, how interactive it is, and if your page is stable. The previously existing metrics are:
- HTTPS-security
- Mobile-friendliness
- Intrusive interstitial guidelines
- Safe-browsing
These metrics decided the score of your webpage and where your webpage should rank on Google. And now Core Web Vitals have become an important part of this score.
Why are Core Web Vitals important?
Today, user experience plays a substantial part in ranking your website on the top of the search results. By introducing Core Web Vitals, Google is compelling site owners to create user-friendly and well-designed websites. Poor designing and interface are just not going to work anymore. When a user visits your website, Google wants them to have a fun experience. This absolutely doesn’t mean that the content on your website can be irrelevant. High-quality content on your website still affects your ranking. Page experience and content go hand in hand and help you beat your competitors to the top position.
Let’s dig into the signals that fall under Core Web Vitals to understand them better.
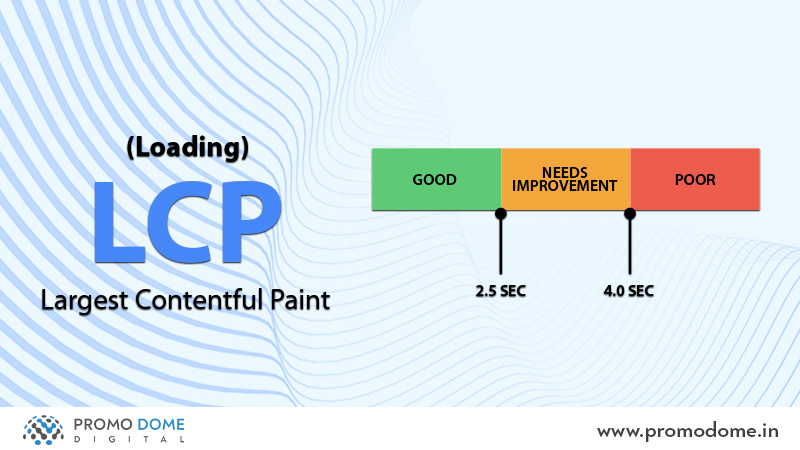
Largest contentful paint (LCP)

The first metric is the largest contentful paint or LCP. This means how long does it take for your page to load? This includes text, images, or/and videos, if any. It is the time from when a user clicks on your website’s URL to getting redirected to your homepage. For Google is rate your website’s LCP score as good, your entire website needs to load in less than 2.5 seconds. If your site takes 2.5 to 4 seconds to load, it needs improvement; anything longer than that needs to be fixed immediately.
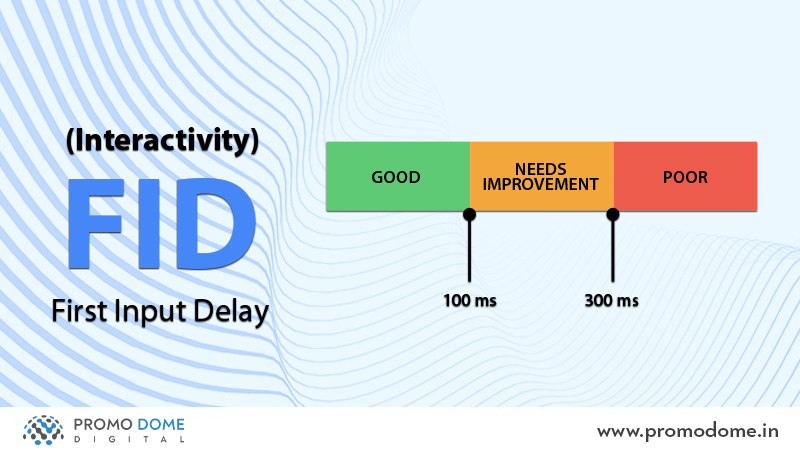
First input delay (FID)
 The second metric is First Input Delay or FID. This metric focuses on the interactivity of your site. It measures the time between a user’s arrival on your site and his/her interaction with it by clicking on particular buttons. Google considers anything less than 100 milliseconds as a good FID score. If it takes anywhere in between 100 to 300 milliseconds, you need to fix it, and anything less than 300ms should be avoided.
The second metric is First Input Delay or FID. This metric focuses on the interactivity of your site. It measures the time between a user’s arrival on your site and his/her interaction with it by clicking on particular buttons. Google considers anything less than 100 milliseconds as a good FID score. If it takes anywhere in between 100 to 300 milliseconds, you need to fix it, and anything less than 300ms should be avoided.
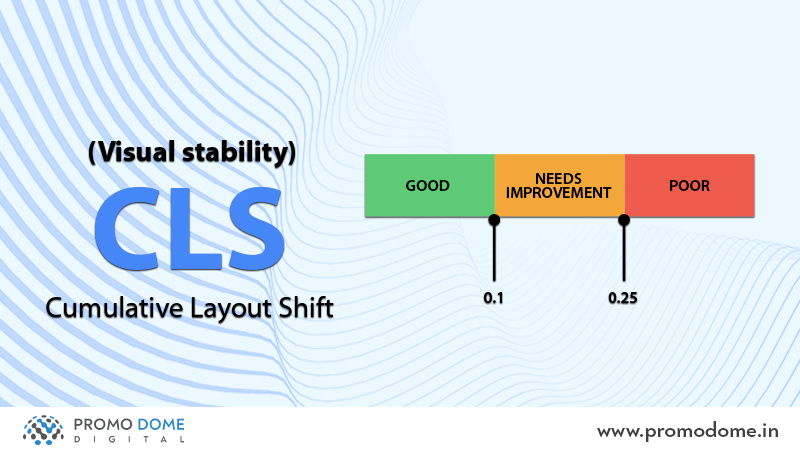
Cumulative layout shift (CLS)

The last metric is cumulative layout shift or CLS. The metric monitors how visually stable the content on your site is. As the page loads, it looks for any layout shifts in the visual content. According to Google’s score, your page’s CLS must score less than 0.1 to be considered good; anything more or less than 0.25 needs fixing.
How to Improve Your Core Web Vitals?

Now that you know the basics of these new metrics and understand how important they are for your website, let’s focus on improving them.
To solve any problem, you first need to know there’s a problem. In this case, you need to know your website’s score. Google has made this process simpler too, all you have to do is go to Search Console. The new report – Core Web Vitals will give you the exact information that you are looking for. Every report in the Search Console is linked to Page Speed Insights which is powered by Lighthouse. We are talking about superior performance metric tools here.
The best person to understand this data which can be very technical is a web developer. This designated person would want to focus on the diagnostics and opportunities to improve your Core Web Vitals score and turn the signals green. Here’s a list of tools that will help you understand your Website’s performance and monitor your Core Web Vitals score:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
According to Google, the top two suggestions it has for any website are:
- All page sizes must be less than 500KB.
- The number of page resources must limit to 50.
Conclusion
And that’s Google’s Core Web Vitals which has given user experience a higher place in the digital ranking terrain. Now websites will have to be a complete package of high-quality content, SEO, and top-notch user experience. Continue to test your site, and as the trend changes, remember to adapt and evolve. The world of digital marketing is changing quickly, so keep up and take your site to position zero with these top 10 SEO practices for your website.
