WordPress, the most popular CMS out there to create the best websites in the market. WordPress was initially launched in 2003 and since then there have been, wait for it, more than 450 million websites that use WordPress. The CMS is written in PHP and can be called one of the easiest platforms to host your website. Now I’m pretty you also want to create a beautiful website for yourself that keeps your customers coming back. Well, WordPress is the best platform for your website, and today I’m going to tell you all about WordPress web design and help you create the best website for your business.
Table of Contents
Basics of the WordPress Backend

Now before creating or editing anything, we need to first understand how the backend works and how changes in the backend affect the frontend of your website.
I’m just going to tell you a few things you need to know for the best possible web design.
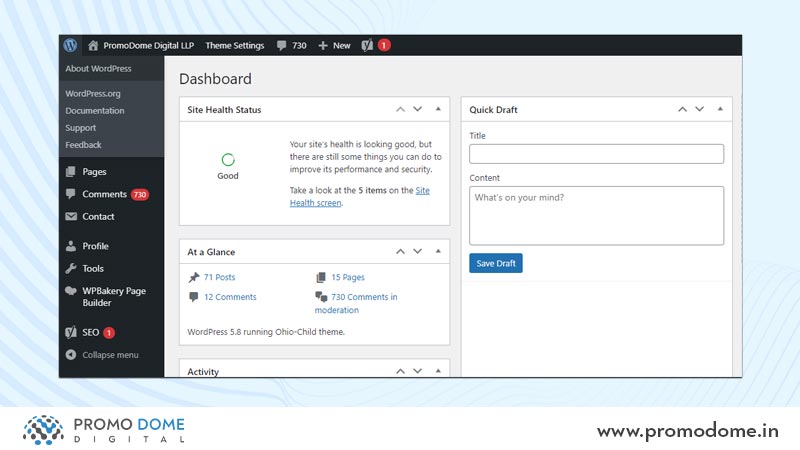
So when you open the backend of your website on WordPress, it’ll look something like this.
“Posts” is where you go to add blogs to your website.
“Media” is where you upload images and videos, of course.
“Pages” is where you can go to create Sub-pages.
“Settings”, well these are just the main settings
And “Appearance” is where you design the looks of your site.
Given the fact that this blog is about “WordPress Web Design,” we will be spending a lot of time talking about the “Appearance” of your website.
Now that you know what it all means let’s start with,
The Site Title.

The title and subtitle of your website are essential parts of Web Design. Well, naturally that is the first thing the users see when they land on your website. The title will appear on various spaces throughout the website’s design and that would also be the first thing Search engines would read when they crawl and index your website. So yeah you need to make sure your site’s title and subtitle are attention-grabbing and appealing to the users. Now we’ll move on to the essence of the WordPress web design, the themes.
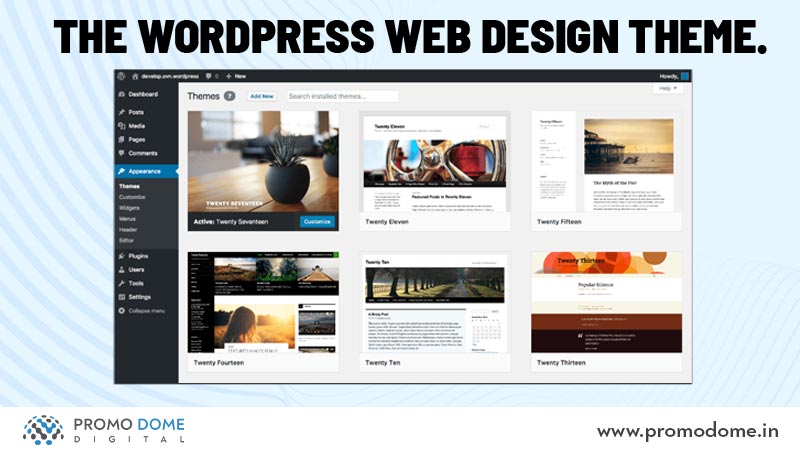
The WordPress Web Design Theme.

The WordPress Web Design works on themes. This is a great thing because you don’t need to know anything about coding, all you need to do is pick and theme and install it. In fact, it is made especially for people who do not know much about coding. And you know the best part, these themes are easily changeable. Any time you feel like you need a different one just go ahead and get a new one.Let me tell you how you can pick and install a theme on your WordPress website.
Picking out the theme
There are several WordPress themes available on the internet from which you can choose the best suitable theme for your website. Themes are available in abundance throughout the internet especially if you’re going for paid ones you will have no problem finding the perfect theme for your website. For some options, you can check out the directory at WordPress.org.
Install the theme
So how you install the website design WordPress theme is simple, You go to the Appearance tab I mentioned previously and then themes. At the top of the page, you’ll see a button saying “ADD NEW”, click on it and search for the desired theme from the WordPress directory. As soon as you search your desired theme it’ll appear in the search list, you then have to click on install, in a few seconds the install button will turn into the “Activate” button. Just click on it and “voila”, you have activated the theme on your website.
Customize the theme
The next step is customizing the theme, well I’m pretty sure the theme you’ve chosen is perfect but if your do want to make a few changes to it here and there you can always go to the Appearance section and click on customize. This will redirect you to a page where you can customize the theme and the placement of your page buttons, et cetera. This is crucial to the user experience, the most effective customization from your end would be one where the user doesn’t have to think much and is easily able to access all the pages and options he desires to.
Picking out the right font

Well, the next thing you need to do is select the font of your website. Selecting the font that fits the best is essential because it decides the feel of the website. The entire content of your website will appear in the font you choose, however, you can choose to have a different font on every page but honestly, that would look really weird. So I suggest you pick one font that fits the idea of your website the best and then you can run with it. This is important because you see a website about comic books would choose Comic Sans MS as their focus font, which would suggest the tone of the website. Well, let me tell you how you can select the font and change the font of your website.
You go to Appearance and then from the customize sidebar select typography, here you will be able to select from several options the font for your headings and body, you can just select the one you like the most and add it to your website.
Using the right colors

Now if you are creating the website for your brand I am pretty sure you might have a color scheme or palette that you adhere to. And it is essential that your website is also created using the same colors. And that is why I’ll tell you how you can change the colors of your websites.
You can again visit the Appearance tab and go to the customize sidebar. All you have to do is click on “Colors” and you will see an option to adjust the colors of your website. Choose the colors as per your color palette and there you have the complete WordPress web design of your website’s homepage.
Let’s see how you can add the rest of the basic pages to your website.
Creating the Basic Pages

Now, this is simple, I’m sure you remember I spoke about the Pages section at the beginning of the article. Here’s why you need it.
In order to add a new page to your website, you click on the pages section and then on “ADD NEW”
You will see a blank section where you can add the Page title, body, and all the images and videos you like. And there you have it, the page is ready. Once you have filled in the content you want on the page you can publish it right away.
And thus you can add as many pages as you’d like.
Some of the most common pages that all websites have and so should yours are
The About Page – Here you talk about your brand and its basic idea. You can call it a short summary of your brand’s history and how it came into existence.
The Blog Page – The blog page is where you write blogs about the topics related to your website. This helps users land on your website in search of information and indirectly introduces them to your website.
Products and Services – Here you display or write about the products and services your brand provides.
Contact – Here you provide ways for users to contact your brand.
Once you are done with creating the pages for your website and their design, you are finished with the WordPress Web Design for your website. And I’m pretty sure by now your website looks beautiful and ready to go. For more information on web designing and its key elements check out my article.
